Adobe Animate CC で ピアノ鍵盤 のサンプルを作ってみるよ!
今回は“鍵盤”ということで、いくつも並んでる同じようなボタンをそれぞれ同じように動かすという課題です。
ただし、同じような…と言ってもドの鍵盤では“ド”の音、レの鍵盤では“レ”の音が鳴らないといけません。ほとんど同じだけどちょっと違う事をさせるアクションを実現しましょう。
ピアノ鍵盤のサンプル
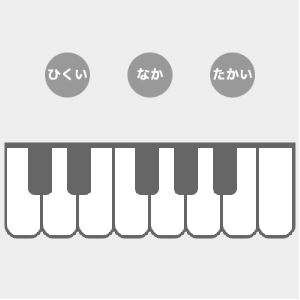
完成したサンプルです。タップすると画面に表示されます。
- ひとつひとつ鍵盤を押すと違う音がでます。
- 「ひくい」「なか」「たかい」を選ぶと1オクターブ高さが替わります。
- 一度に1つの音しか出ません。鍵盤を離しても音は止まりません。
基本的な構成を考える
ピアノの鍵盤、とりあえず最低限で“ド”〜“高いド”までの1オクターブの鍵盤を作って、それぞれの鍵盤を押すと音がなるようにしたいと思います。
- 鍵盤は白鍵8、黒鍵5の13鍵(1オクターブ)
- それぞれの鍵盤をムービークリップ・インスタンスにして押せるようにする
- 音はメインタイムラインのフレーム移動で再生する
- 押した鍵盤がわかるように色をつける
- ボタンでオクターブの切り替えができる
メインタイムライン
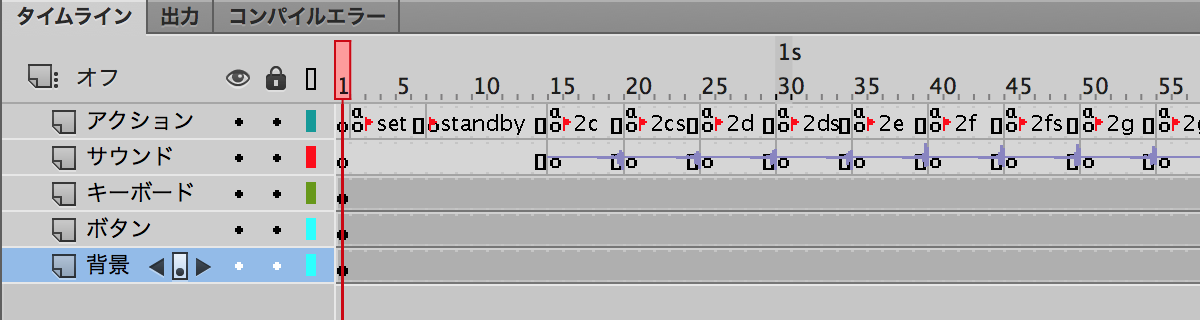
前回の「音を鳴らすサンプル」と同じように、タイムライン “サウンド” にキーフレームを挿入して音声データを割り当てます。低い“ド”(2C)〜高い“ド”(5C)までの3オクターブ分を黒鍵の半音も含めて37音分セットしましょう。今回は沢山の音が必要なのでキーフレームも沢山必要ですね。
“キーボード”には鍵盤要素(13個の鍵盤)、”ボタン”はオクターブで音が切り替わる「ひくい」「なか」「たかい」3つのボタン用にムービークリップのインスタンスを配置します。
タイムラインへのキーフレーム挿入、音声データの割り当て、ムービークリップの配置など Animate CC の基本的な使い方は「音を鳴らすサンプル」の記事をご覧ください。

鍵盤のシンボル
『押した鍵盤がわかるように色をつける』ための準備をします。

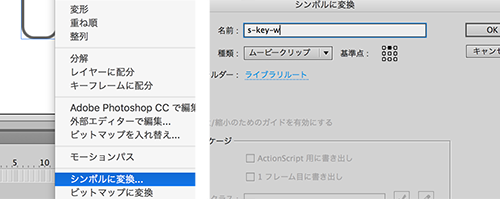
白い鍵盤と、赤い色がついた鍵盤の画像データを準備します。白い鍵盤の絵をステージに置いて、右ボタンでタップして「シンボルに変換」を選びます。
わかりやすい名前をつける(symbol-key-white)。種類は「ムービークリップ」にして“OK”します。
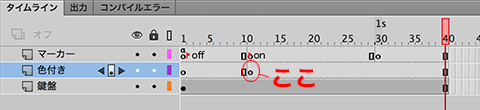
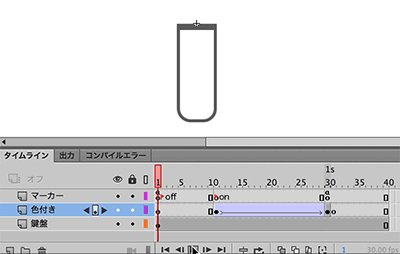
次に、シンボルに変換された鍵盤を選択して「シンボルの編集」を選ぶと、白鍵ムービークリップのタイムラインが現れます。白鍵のタイムラインにレイヤーを足し、キーフレームを設置して図のようにしましょう。1と10のフレームに”off”と”on”のマーカーを付けるのも忘れずに。

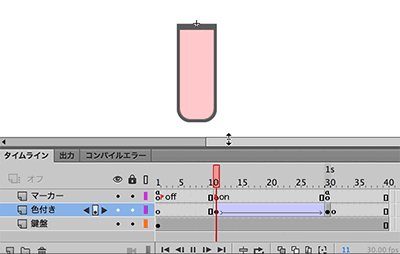
図の「ここ」のフレームに、色のついた鍵盤のビットマップを配置して、白鍵にぴったり重ねましょう。
トゥイーンを使う
鍵盤を押した時に、パッと赤くなってスーッと白に戻る鍵盤にしようと思います。こういうときに便利なのが「トゥイーン」です。トゥイーンを使うとキーフレームとキーフレームの間を滑らかに変化するアニメーションができます。
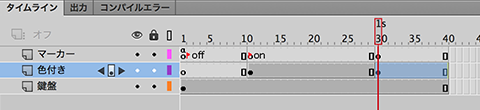
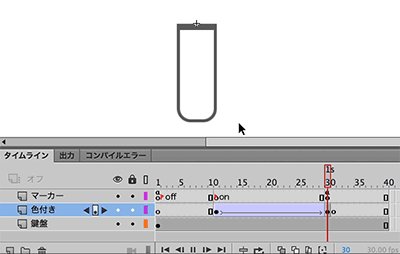
色のついた鍵盤を、先ほどと同じように「シンボルに変換」して、30フレーム目にキーフレームを追加します。
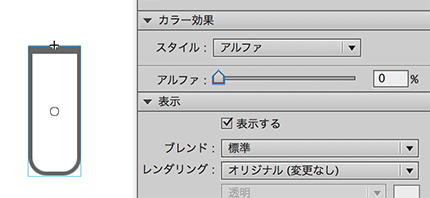
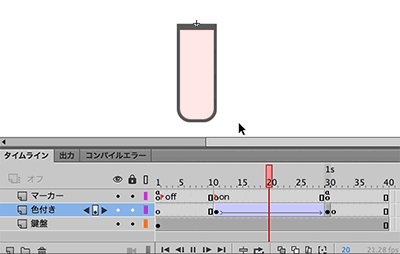
 そして30フレーム目の色付き鍵盤のシンボルを選択して、プロパティの「カラー効果」で「スタイル=アルファ」にして0%にします。ちなみにアルファというのは透明度。100%で不透明、0%で完全に透明になります。
そして30フレーム目の色付き鍵盤のシンボルを選択して、プロパティの「カラー効果」で「スタイル=アルファ」にして0%にします。ちなみにアルファというのは透明度。100%で不透明、0%で完全に透明になります。

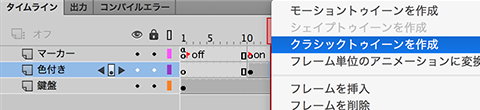
そしたら、タイムラインの10〜29フレームまでのどこかを選んで、右ボタンで「クラシックトゥイーンを作成」を選んでください。

ちゃんとできると、下のアニメーションのように”on”のフレームで鍵盤が赤くなって、徐々に薄くなるタイムラインが完成します。

これで「鍵盤が押されたら色がつく」準備ができました。色変わりが完了したらムービークリップがリセットするように、30フレームのキーフレームに下のコードを書いておきましょう。
this.gotoAndStop("off");
黒鍵用のムービークリップも同じように作っておいてください。
キーボードを組み立てる
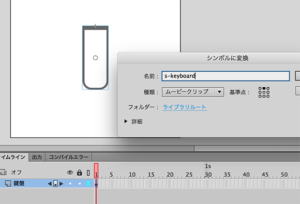
メインタイムライン上にある白鍵のムービークリップ・インスタンスを選択して、これをもう一度「シンボルに変換」し“s-keyboard”(symbol-keyboard)と命名します。
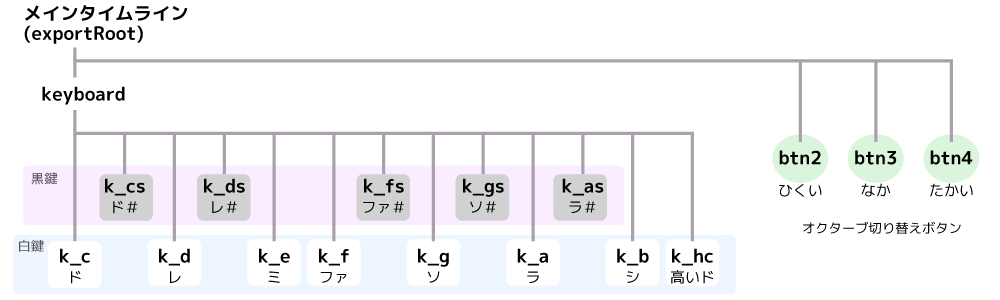
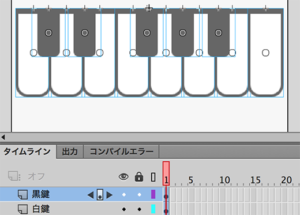
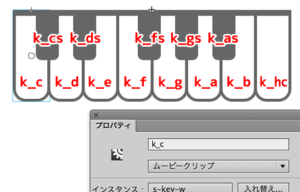
このs-keyboardを「シンボルの編集」で開いて図のように白鍵インスタンス8つと黒鍵インスタンス5つを並べます。
そして、それぞれの鍵盤に「インスタンス名」をつけていきます。
仕上げにメインタイムラインに戻って、ステージ上にある “s-keyboard”のインスタンスに「keyboard」とインスタンス名を付けます。
ですが、大文字小文字の違いも含めて1文字でも間違えると動きません。注意しましょう。
次は「鍵盤を押すと音が出るようにコードを書く」
ここまででだいたいの下ごしらえはできました。では次はコードを書いていきましょう!