 実験室
実験室 AnimateCCで 傾きセンサーを使った“ブロック崩し” を作ってみるよ![DeviceOrientation] HTML5 Canvas入門(スマホ対応)CreateJS
傾けて操作する “ブロック崩し” を作ってみるよ!
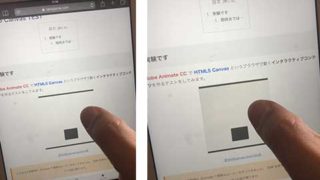
Adobe Animate CC のHTML5 Canvas でスマホの傾きセンサーをつかったアプリが作れることがわかったので、サンプルを作ってみました。
↓完成したサンプルです↓
...
 実験室
実験室  オリジナルゲーム
オリジナルゲーム  実験室
実験室  実験室
実験室  実験室
実験室  実験室
実験室  大人のための絶対音感への道
大人のための絶対音感への道  実験室
実験室  実験室
実験室  実験室
実験室