画面をタップすると暗くなる
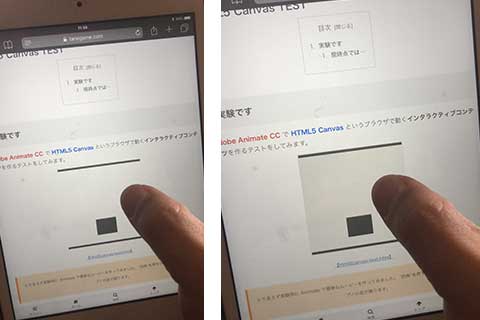
説明のため、動画を撮影してみました
先日、Adobe Animate CC で HTML5 Canvas でパブリッシュした HTML を、ifameタグを使ってワードプレスの投稿に貼り付ける実験をしてみました。

私はスマホアプリの開発を Animate CC でやっているので「この方法で自分のブログにミニゲームがつけられたらいいなあ」と思ってのテストです。
画面をタップすると暗くなる
動画を見るとよく判ると思いますが、コンテンツ部分をタップするとそのコンテンツ・エリア全体が暗くなります。
パソコンのブラウザではならないのに、iOSのブラウザだと暗くなって鬱陶しいです。Safari でも Chrome でも同じように暗くなります。
Animate CC で生成される HTML5 のデータ
Animate CC でパブリッシュすると以下の通りファイルが生成されます。
- HTMLファイル(.html)
- Javascriptファイル(.js)
- imagesフォルダ
- soundsフォルダ
これらのファイルを、サーバーにフォルダ作ってアップロードしてHTMLファイルを開くとブラウザで作ったコンテンツが再生されます。

昔、flashとかDirectorのShockwaveとかだとswfファイルというのが生成されて、このファイルを<embet>タグを使ってページに貼り付けていました。
生成されたHTMLのソースを開いて見ると「呪文」が並んでいます。

<head><script>の中にスクリプトとかあるので、これをこのままワードプレスに投稿するのは大変そうです。
そこで、むかしのflashのようにタグひとつでページに貼り付けたい!ということでiframeタグで貼り付けてみたというわけです。
いい解決方法、ありませんか?
画面が暗くなる事以外は、それなりにちゃんと動いています。今回のテストでは内容がたいしたことないので気にならないと言えばそれまでですが、今後ゲームなんか作った場合、画面を操作している間暗くなられては鬱陶しくてたまりません。
まあ、Animate CC で生成されたHTMLをいじってゲームはそっちで遊んでね…ということにしてもいいんですが、ページの見栄えを作り込んだり他の要素を組み込んだりするにも、いろいろ勉強しないといけないし、ブログページで完結できたら嬉しいんですがねぇ…。
どなたか、いい解決方法をご存知の方がおりましたら是非、ご教授いただけると助かります。

よろしくおねがいします
【追記】この問題、とりあえず解決しました。以下のコードをメインタイムラインの最初に書き込むと暗くならないようになりました。
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| if (createjs.Touch.isSupported()) { | |
| createjs.Touch.enable(stage, true); | |
| } |