実際のサンプルのコード
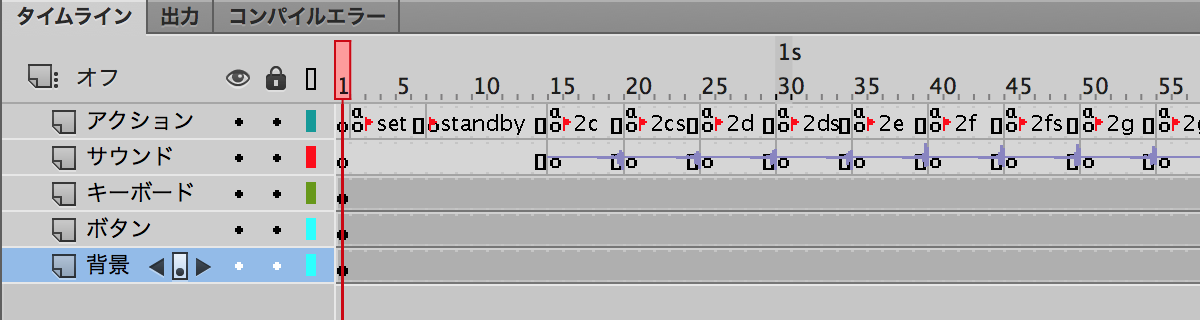
2フレーム目のコード
//スマホ対応
if (createjs.Touch.isSupported()) {
createjs.Touch.enable(stage, true);
}
this.gotoAndStop("standby"); //"standby"のフレームに移動
var _this = this;
//キーのインスタンス名と鳴らす音名(オクターブボタン毎)
var keyNoteObj = {
"btn2": {
"k_c": "2c",
"k_cs": "2cs",
"k_d": "2d",
"k_ds": "2ds",
"k_e": "2e",
"k_f": "2f",
"k_fs": "2fs",
"k_g": "2g",
"k_gs": "2gs",
"k_a": "2a",
"k_as": "2as",
"k_b": "2b",
"k_hc": "3c"
},
"btn3": {
"k_c": "3c",
"k_cs": "3cs",
"k_d": "3d",
"k_ds": "3ds",
"k_e": "3e",
"k_f": "3f",
"k_fs": "3fs",
"k_g": "3g",
"k_gs": "3gs",
"k_a": "3a",
"k_as": "3as",
"k_b": "3b",
"k_hc": "4c"
},
"btn4": {
"k_c": "4c",
"k_cs": "4cs",
"k_d": "4d",
"k_ds": "4ds",
"k_e": "4e",
"k_f": "4f",
"k_fs": "4fs",
"k_g": "4g",
"k_gs": "4gs",
"k_a": "4a",
"k_as": "4as",
"k_b": "4b",
"k_hc": "5c"
}
};
onSetNote("btn3"); //初期設定でオクターブ「なか」を選択
//各キーに音名を割り当てる
function onSetNote(btn) {
//キーボードの鍵盤に音名を割り当てる
var keyObj = keyNoteObj[btn]; //ファンクションに渡されたオクターブボタン名から音名リストを選択
for (var key in keyObj) {
var keyIns = _this.keyboard[key]; //キーのインスタンスを変数に代入
keyIns.myNote = keyObj[key]; //キーのインスタンスに勝手プロパティで音名を代入
}
//オクターブボタンの色変え
for (var bName in keyNoteObj) {
_this[bName].gotoAndStop("off");
}
_this[btn].gotoAndStop("on");
}
//各キーにイベントリスナーを設置する
for (var key in keyNoteObj.btn3) {
var keyIns = _this.keyboard[key]; //キーのインスタンスを変数に代入
keyIns.addEventListener("mousedown", onKeyPlay); //イベントリスナー設置
}
//キーが押された時のアクション
function onKeyPlay(evt) {
var cTrg = evt.currentTarget; //カレントターゲットのインスタンス
cTrg.gotoAndPlay("on"); //キーを色付きフレームに移動
_this.gotoAndPlay(cTrg.myNote); //メインタイムラインを音名のラベルに移動
}
//各オクターブボタンにイベントリスナーを設置する
for (var bName in keyNoteObj) {
//イベントリスナー設置
_this[bName].addEventListener("click", onSetBtn);
}
//オクターブボタンが押された時のアクション
function onSetBtn(evt) {
var cTrg = evt.currentTarget; //カレントターゲットのインスタンス
var btnName = cTrg.name;
onSetNote(btnName);
}

は〜い、お疲れ様でした
すごく長い記事になってしまいました。書くのに随分時間がかかってしまって、自分の備忘録なんですが誰に向けて書いてるのか分からない記事になっていますよね。
ただ最近Animate CC でいろいろやってて思うのが情報が少ないなあという事。ActionScriptの時はFlashの頃の情報が結構多くあるんだけど、Animate CC のJavaScriptに限定した情報は非常に少ないんです。とはいえ、これからもいろいろ作りたいと思いますのでよろしくおねがいします。
ただ最近Animate CC でいろいろやってて思うのが情報が少ないなあという事。ActionScriptの時はFlashの頃の情報が結構多くあるんだけど、Animate CC のJavaScriptに限定した情報は非常に少ないんです。とはいえ、これからもいろいろ作りたいと思いますのでよろしくおねがいします。