画面をタップしても暗くならない!
Adobe Animate CC で作った HTML5 Canvas を<iframe>タグでワードプレスに貼り付けたら画面をタップする度に画面が暗くなってうっとうしい事になっているといいましたが…

解決策をいろいろ調べて なんとなかった のでご報告します。
実験です
パソコンのブラウザではどちらも同じうに動きます。ところが iPhone や iPad でみてみると違うんですよね。ぜひ試して見てください。
テスト1バージョン
テスト1バージョン
(iOSではタップすると暗くなる)
オリジナルのHTMLはこちら
【html5canvas-test.html】
テスト2バージョン
テスト2バージョン
(iOSでタップしても暗くならない)
オリジナルのHTMLはこちら
【html5canvas-test2.html】
解決方法
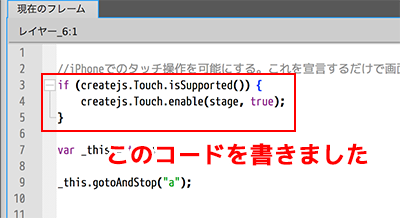
Animate CC で「HTM5 Canvas」向けに作った .flaファイルのメインタイムライン1フレームメの「アクション」に以下のJavaScriptコードを書いたら、解決しました!
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| if (createjs.Touch.isSupported()) { | |
| createjs.Touch.enable(stage, true); | |
| } |
CreateJSの”タッチ”を有効にする
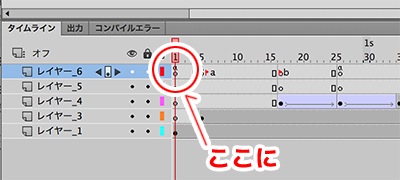
 メインのタイムラインの最初のフレームで右クリックして「アクション」を開く
メインのタイムラインの最初のフレームで右クリックして「アクション」を開く メインのタイムラインの最初のフレームで右クリックして「アクション」を開く
メインのタイムラインの最初のフレームで右クリックして「アクション」を開く
たったのこれだけで、iPhoneで発生していたなぞの動作が消えて素直に動いてくれました。
ボタンの発火イベントを “mousedown” にしているのですが、テスト1バージョンではマウスダウンすると暗くなるだけで、マウスを離した時に発火する “クリック” 状態でしたが、今回のコードを書いた事で、マウスダウンでも反応するようになりました。
iPhone ブラウザ “Safari” ではキャッシュに注意
今回、この「タップで暗くなる案件」では丸一日いろいろ調べたり、実験したりと時間がかかってしまいました。
その原因のひとつがiPhoneブラウザ “Safari” のキャッシュでした。
1)本やネットで使えそうな対処法を調べて
2)AnimateCCでコーディングしてパブリッシュ
3)サーバーにアップして
4)iPhone実機で検証
という手順を何度となく繰り返しましたが、リロードしても再読み込みされるのはhtmlファイルだけ。実際はJavaScriptの.jsファイルや画像、サウンドデータがサーバー上にあって、これらがキャッシュされてしまってちゃんと動かなかったんです。
Safariのキャッシュクリアの方法
iOSのSafariって、キャッシュデータのクリアが面倒ですよね。htmlとjsファイルはそれぞれURLを開いて直接リロードすれば更新されます。(絵や音声の変更がないときはこの方法のほうが早い)
いろいろいじってからアップロードしたときは以下の手順でキャッシュをクリアしましょう。
1)念のため更新するページを閉じる
2)iOSの「設定」を開いて「Safari」を開く
3)ここで「履歴とWebサイトデータを消去」ではなく「詳細」を開く
4)Webサイトデータを開き「編集」を押す
5)テストしているドメインを見つけて「削除」する。
以上。どなたのお役に立つのかわからない情報でしたが、参考にしてください。



