2019年2月下旬、いつものようにWordPressでブログの記事を書いていたら、おかしな事が起こりました。
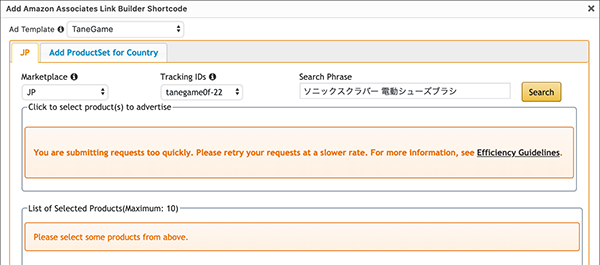
 追記:この記事を書いて4日後に再び利用制限の状態に。記念に(?)エラーメッセージをキャプチャしました(泣)
追記:この記事を書いて4日後に再び利用制限の状態に。記念に(?)エラーメッセージをキャプチャしました(泣)
アマゾン用のショートコードで商品リンクを貼ったらこんなエラーが表示されてしまいました。

Amazonの商品リンクが出ない?なんで?
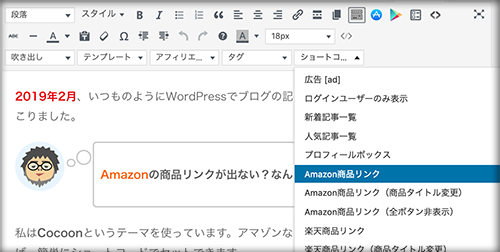
私のブログはワードプレスのCocoonというテーマを使っています。アマゾンなどの商品リンクは簡単にショートコードでセットできる機能があります。

AmazonのPA-APIの利用ポリシーが変更になった?!
当ブログはレビューや商品の紹介などの記事が多いので、アマゾンの商品をCocoonのショートコードを使って沢山掲載してきました。例えばこんな感じ↓

ところが新しい記事を書いてブラウザで記事のプレビューしてみたら…
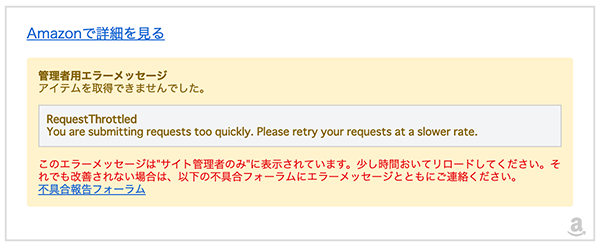
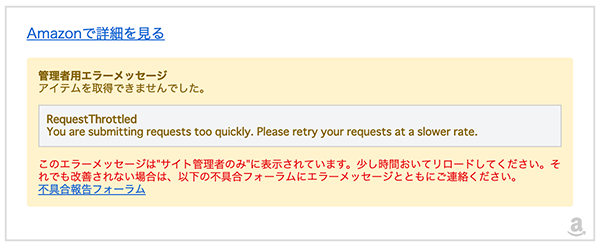
 追記:この記事を書いて4日後に再び利用制限の状態に。記念に(?)エラーメッセージをキャプチャしました(泣)
追記:この記事を書いて4日後に再び利用制限の状態に。記念に(?)エラーメッセージをキャプチャしました(泣)↑こんな感じのエラーメッセージが表示されて、アマゾン商品へのリンクができない状態になってしまったのです。
Amazonでの“売上実績”が必要になります
原因は…アマゾンのAPIの利用ポリシーの変更に伴う制限に引っかかったらしいです。
[重要] Product Advertising API 利用ポリシーの変更について
変更内容について
Product Advertising API (以下PA-API)ではこれまで全てのお客様に初期状態にて1秒間に1リクエストのサービス提供をしてまいりました。
(中略)
売上実績の発生がない場合は、PA-APIの利用開始はできません。
また、発送済み商品売上が過去30日以内に発生していない場合、PA-APIをご利用いただけなくなる恐れがございます。
なお 、Amazon Link Builder(WordPressプラグイン)のご利用についても、先に挙げた条件が適用となり、売上実績が必要となります。
Amazonアソシエイト「Product Advertising API 利用ポリシーの変更について」より
おそらく原因はこれです。ウチのブログではここに書かれている売上実績がなかったということです。
でも実はアマゾンでの成果があるんです

ウチ、Amazonでの成果あったはずなんですけど…
しかしここで疑問が生じます。ブログを開設して以来、微々たるものですが、これまでの記事に貼った商品リンクでの成果(売上実績)が発生してるんです。
もしもアフィリエイト経由では実績にならない?!
これまでは当ブログで使っているワードプレスのテーマ「Cocoon」のAPIでアマゾンの商品リンクを掲載していました。この商品リンクにはもしもアフィリエイト経由でアマゾンの商品を表示することで、アマゾン、楽天市場、Yahoo!で発生した成果をもしもアフィリエイトで一元管理※できる便利な機能があります。(※設定によって変更できます)
しかしこの仕組みを使っていると今回のアマゾンの変更によりおおきく影響を受けるというのです。

Cocoonの製作者のわいひらさんも上の記事で警告されていました。もしもアフィリエイト経由での売上は、「PA-APIが生成したURLからの売上」にはカウントされません。
対処法としては「Amazonアソシエイト審査に通っている場合は、Amazonリンクで売り上げが上がるようにしておくことをおすすめします。」とおっしゃっていますが、CocoonのAPIでアマゾンをもしもアフィリエイト経由に設定したものを解除する方法がよくわからず「とりあえずなんとかしなくちゃ」ということでいろいろやってみました。
対策1 Amazonアソシエイトで商品紹介パーツを作る
何度ショートコードを使ってアマゾンへの商品リンクをやり直してもエラーが出るばかりなので、別の方法を探しました。
Amazonアソシエイトで商品リンクを作る

ショートコードでの新規リンクがエラーになってしまう状況でも、Amazonアソシエイトの「商品リンク」では埋め込み用の商品リンクパーツを作ることは可能でした。
そこで新しい記事はもちろん、人気の高い記事にもアマゾンの商品リンクのパーツを新たに追加しました。とにかく売上実績を作らないとこの先不自由なのでなりふり構わずって感じです。

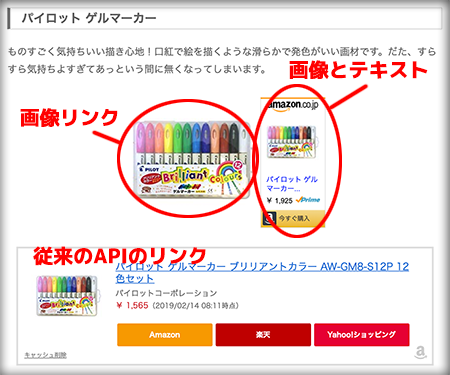
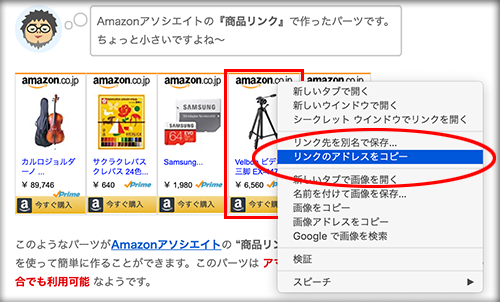
Amazonアソシエイトの『商品リンク』で作ったパーツです。
ちょっと小さいですよね〜
このようなパーツがAmazonアソシエイトの “商品リンク” ページや “アソシエイトツールバー” を使って簡単に作ることができます。このパーツは アマゾンPA-APIが利用制限されてしまった場合でも利用可能 なようです。
ちなみに、利用制限がかかる以前に作った従来の商品リンクはまだ表示されていました。これを外すかどうか迷いましたが、とりあえず併設するかたちで追加しました。
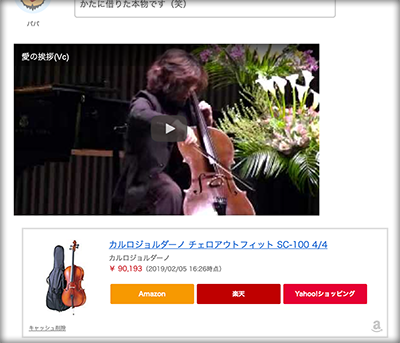
YouTube動画の説明欄にテキストリンクを追加
私のYouTubeチャンネルTaneBabuのレビュー動画の説明欄にもAmazonアソシエイトで作ったテキストリンクを追加できるように設定しました。
YouTubeにAmazonアソシエイトのリンクを貼るには ちょっとした手続き が必要です。それほど時間はかかりませんでしたが一応審査があるようです。
同じAmazonアソシエイトIDで作られた商品リンクで実績があれば、同じブログ内でなくとも販売実績が発生し利用制限が解除されるようなので、藁にもすがる思いですよね。
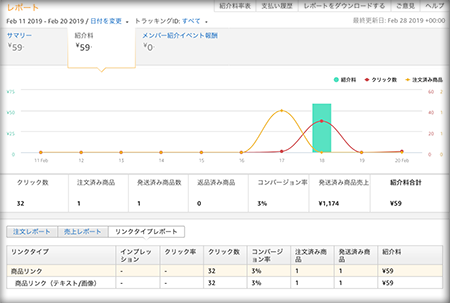
Amazonのリンクが表示されるようになった!
この方法でとりあえずAmazonアソシエイトのレポート画面でクリックされた回数が表示されるようになりました。

そして運よく(?)売上実績が1件発生して、アマゾンのPA-APIが使える状態に戻りました!
なので「なぜPA-APIが使えるようになったのか」は現状不明です。
このまま売上実績があげられずに30日経ったら判明するかもしれません。そんなことにならないことを期待しますが…
CocoonのAPIも表示できるように
ショートコードでの商品リンクも今まで通りに使えるようになりました。

でも、このままではアマゾンの売上実績につながらない
そうなんです。このままではもしもアフィリエイト経由になってしまってアマゾンのAPIにはデータが残りません。
この状況では『次また何時、止められてしまうかわからない』ので、とりあえず全面的な対策をする方向でいろいろ試してみました。

ご自分のブログでAmazon商品のリンクをしている方は、ぜひ実践してみましょう!
【重要】商品リンクが自分のIDに関連付けされてるかチェックしよう
Amazonアソシエイトには「リンクの動作確認ツール」という機能があります。

この機能を使うと サイトに掲載している商品リンクが自分のアソシエイトIDに関連付けられているか をチェックすることができます。
リンク動作確認ツールの使い方
1)チェックしたい商品リンクのアドレスをコピーします。

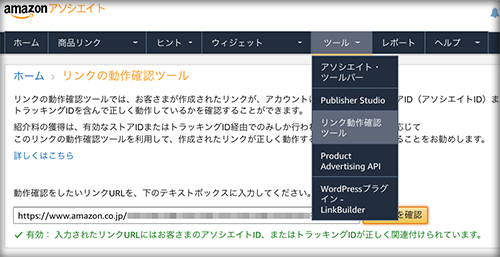
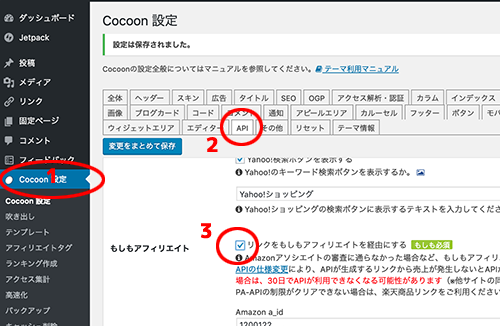
2)Amazonアソシエイトにログインして ツール/リンク動作確認ツール を開きます。

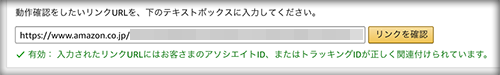
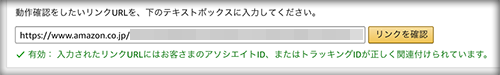
3)コピーした商品リンクのアドレスをペーストして「リンクを確認」をクリック!

ここで「有効:入力されたリンクURLにはお客様のアソシエイトID、またはトラッキングIDが正しく関連づけられています。」と表示されたら、とりあえずOKです。
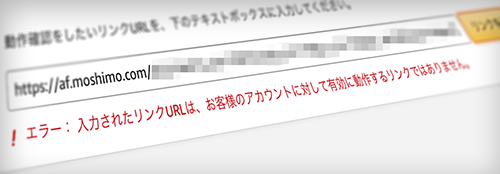
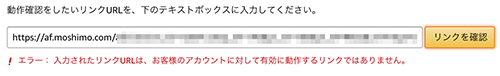
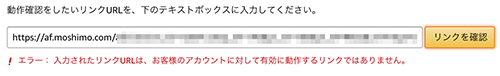
CocoonのAPIで『リンクをもしもアフィリエイトを経由にする』にチェックされている場合、その商品リンクのURLを入力するとエラーになります。
 !エラー:入力されたリンクURLは、お客様のアカウントに対して有効に動作するリンクではありません。
!エラー:入力されたリンクURLは、お客様のアカウントに対して有効に動作するリンクではありません。
対策2 Cocoon API もしも経由のチェックを外す
ワードプレスのテーマ「Cocoon」のAPIで、もしもアフィリエイトを利用してAmazonの商品リンクを設置している場合、従来だと「リンクをもしもアフィリエイトを経由する」を有効にしていることが多いと思います。私は有効にしていました。

図の(3)がチェックされているブログのアマゾンの商品リンクのあるページを開いて、商品リンクボタンのリンクURLを、Amazonアソシエイトのリンク動作確認ツールでチェックすると…

エラーが表示されます。URLをみてみると「https://af.moshimo.com/」で始まっています。
「リンクをもしもアフィリエイトを経由する」チェックを外す
それでは、図の(3)のチェックを外して設定を保存してから、エラーになったページの商品リンクURLを再びコピーしなおして、リンク動作確認ツールに入力してみます。

そうすると今度は「有効;入力されたリンクURLにはお客様のアソシエイトID、またはトラッキングIDが正しく関連づけられています。」と表示が変わりました。URLも「https://www.amazon.co.jp/」で始まっていますね。
これでCocoon APIを使ってもAmazonアソシエイトで有効な商品リンクにできました!

わかっていれば簡単なことなんですが、設定の手順、リンクを確認する方法を知らない時はどうしたらいいのか、全然わかりませんでした。

そんなことも知らないの〜?って感じだね
たしかに。
対策3 Amazonリンクビルダー(WordPressプラグイン)を使う
今回のAmazonのPA-APIに関する変更のお知らせには…
なお 、Amazon Link Builder(WordPressプラグイン)のご利用についても、先に挙げた条件が適用となり、売上実績が必要となります。
Amazonアソシエイト「Product Advertising API 利用ポリシーの変更について」より
と書かれています。この部分、実はこの変更のお知らせが発表された当初は「なお Amazon Link Builder(WordPressプラグイン)のご利用には影響はございません。」と書かれていたらしいです。
Amazonアソシエイトの揚げ足をとっても無意味ですが、実際には利用制限がかかっていた状態の時に Amazon Associates Link Builder をインストールしてみたのですが、使うことはできませんでした。
 今日、再び利用制限の状態になったので記念に(?)キャプチャしました。こうなるとリンクビルダーを使うことができません。
今日、再び利用制限の状態になったので記念に(?)キャプチャしました。こうなるとリンクビルダーを使うことができません。Amazonリンクビルダーってこんな感じです
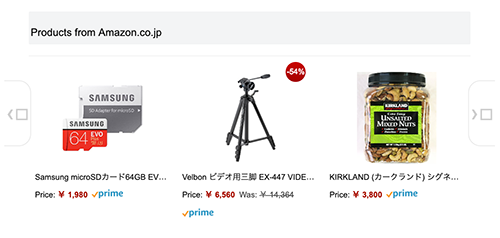
PA-APIが動くようになったので、インストールしたリンクビルダーを動かしてみました。アマゾン純正プラグインということで『ザ・Amazon』な商品リンクが出てくるかと思いきや、なんとも言えない地味な商品リンクが現れました。

こちらは Amazonリンクビルダーの“ProductCarousel”というデフォルトのテンプレートで表示したものです。

すげ〜地味。なんじゃこりゃ?使えないじゃん!
このプラグインは、まだ日本語に対応されていません。ということはつまり Amazon.co.jp のビジュアルイメージがまだ反映されていないということなんだと思います。価格も「Price」だし参考価格は「Was」とか書いてありますね。
とりあえず実際に商品リンクを貼ってみました↓
ちょっとまった! すごいぞ Amazon Link Builder
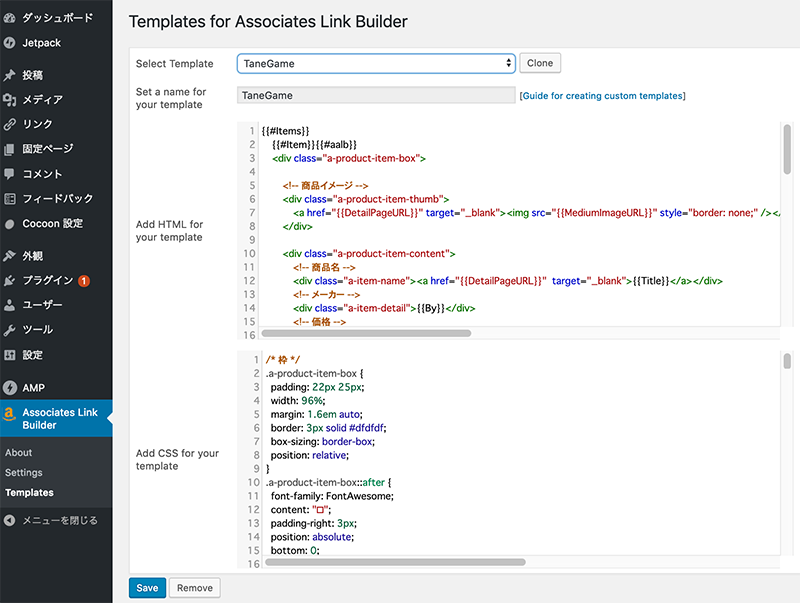
【テンプレート編集画面】

第一印象は「なんとなく暗くてかっこ悪い」と思ったAmazonリンクビルダーですが、実はすごい機能を隠し持っています。
それはこの「テンプレート編集機能」です。
アマゾン・リンクビルダーでテンプレートを作る
『Templates for Associates Link Builder』はその名の通り、リンクビルダーのテンプレートを編集することができる機能なのですが、ここではHTMLとCSSを記述してテンプレートを作ります。

へえ〜?HTMLとCSSってWEBサイトを作るみたいな感じかな?
どんなことができるとググってみよう
まずはカスタマイズの先輩たちの足跡をたどってみました。
- 枠をつけてみる
- 「Products from Amazon.co.jp」を「Amazon.co.jp」に書き換える
- ヘッダの色を変える
- Priceなどの英語を日本語にする
- レイアウトを変える
などなど、みなさん苦労して自分のブログに合うようにカスタマイズしていました。
中でも注目したのは…

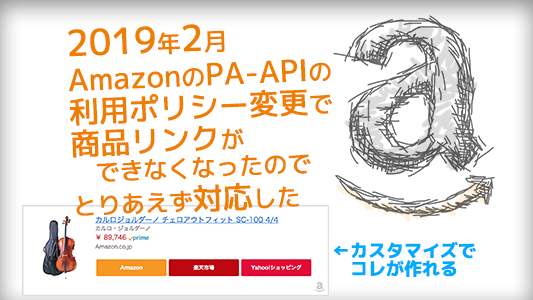
サンプルコードをコピペさせていただいて、試しに商品リンクを作ってみました(サンプルは画像です)


え?これリンクビルダーで表示してるの?同じプラグインでやってるとは思えないな、これはすごい!こんなことできちゃうんだ
リンクビルダーのデフォルト・テンプレートとは似ても似つかぬ立派なブログパーツになっていますね。
リンクビルダーのカスタマイズに挑戦
がぜん、面白くなってきました。しかし疑問のいろいろ出てきます。
このサンプルコードには、HTMLコードはあるけどCSSのコードが無いんです。例えば【Amazon】のボタン、HTMLの記述はこんな感じ。
それからもう一つ、このコードの書き方だと、CSSで「shoplinkamazon」っているクラスを宣言してないと動かないはずですよね?でもCSSのコードは書いてないんです。

いったいどこから呼ばれてこの四角いボタンができているんだろう?
で、見つけました。なんとブログテーマのCocoonのCSSに書かれていました。
オリジナルのテンプレートが完成!
今回の目標は Cocoon API のショートコード商品リンクの置き換えを前提に、「カエレバ風」のHTMLを参考にしながら、Cocoon API で作ったWEBページのソースを調べてHTMLを、さらにCocoonのCSSから必要な部分を抜き出して、このテンプレート専用のCSSも作りました。
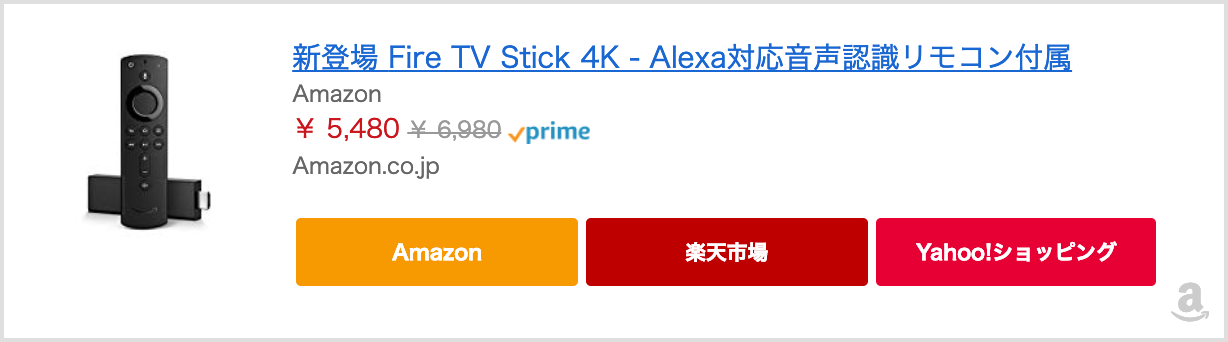
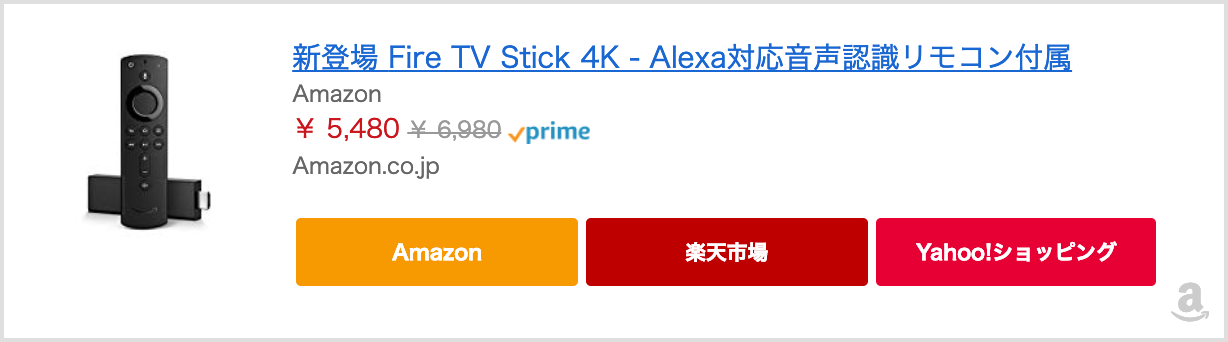
 (これは画像です)
(これは画像です)
スマホで見るとこんなふうに表示されます。
 【これは画像です】
【これは画像です】
これ、すごくないですか?楽天市場やYahoo!のリンクボタンもつけてみました。
Cocoonのショートコード版と比べてみる
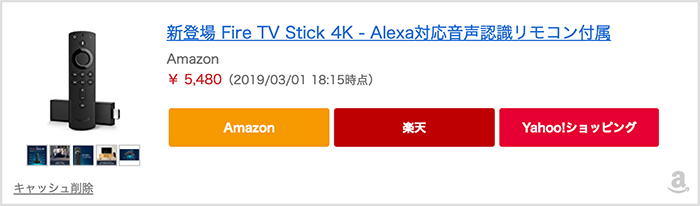
目指したイメージはCocoonのショートコードの「Amazon商品リンク」だったので、比べてみましょう。

どうです?見た目はそっくりでしょ?
 ↑↑【Cocoon API のショートコード版(画像です)】↑↑
↑↑【Cocoon API のショートコード版(画像です)】↑↑
 ↑↑【Amazon Associates Link Builder カスタマイズ版】↑↑
↑↑【Amazon Associates Link Builder カスタマイズ版】↑↑
よく見るとちょっとだけ違います。
真似できなかったところ
- 商品イメージが複数表示され、カーソルを入れると拡大表示される
- 楽天市場とYahoo!の検索のためのキーワードがいれられない
追加できたところ
- 参考価格(¥ 6,980)の表示
- プライム(prime)の表示
- 販売元(Amazon.co.jp)の表示
- 「楽天」→「楽天市場」に変更
商品イメージはすっぱりあきらめました。というかリンクビルダーでは他の画像は引っ張ってこれないと思います。
検索キーワードが指定できないのは残念です。なにか方法をご存知の方はぜひ教えてください。結局、楽天市場とYahoo!ショッピングのボタンを押すと、商品名(この例では「新登場 Fire TV Sticj 4K – Alexa対応音声認識リモコン付属」)を丸ごと検索キーワードにしてそれぞれのサービスに移動する仕組みになっています。
テンプレートのコードを公開します
今回作ったテンプレートのHTMLとCSSを公開します。コピペして使ってもいいですよ。
コピペする際に、HTML側で「楽天市場」と「Yahoo!ショッピング」にそれぞれIDを追加する必要がありますのでご注意ください。
HTML
{{#Items}}
{{#Item}}{{#aalb}}
<div class="a-product-item-box">
<!-- 商品イメージ -->
<div class="a-product-item-thumb">
<a href="{{DetailPageURL}}" target="_blank"><img src="{{MediumImageURL}}" style="border: none;" /></a>
</div>
<div class="a-product-item-content">
<!-- 商品名 -->
<div class="a-item-name"><a href="{{DetailPageURL}}" target="_blank">{{Title}}</a></div>
<!-- メーカー -->
<div class="a-item-detail">{{By}}</div>
<!-- 価格 -->
<div class="a-item-detail">
<span class="a-item-price">{{CurrentPrice}}</span>
{{#StrikePrice}}<!-- 参考価格 -->
<span class="a-item-strikeprice">{{StrikePrice}}</span>
{{/StrikePrice}}
{{#Prime}}<!-- プライム -->
<span class="aalb-pc-product-prime-icon"><i class="icon-prime-all"></i></span>
{{/Prime}}
</div>
{{#Merchant}}<!-- 販売店 -->
<div class="a-item-detail">{{Merchant}}</div>
{{/Merchant}}
<div class="a-product-item-buttons">
<!-- アマゾンリンク -->
<span class="a-shoplinkamazon"><a href="{{DetailPageURL}}" target="_blank">Amazon</a></span>
<!-- 楽天リンクボタン-->
<span class="a-shoplinkrakuten">
<a href="https://hb.afl.rakuten.co.jp/hgc/自分のアフィリエイトID/?pc=https://search.rakuten.co.jp/search/mall/{{Title}}/-/f.1-p.1-s.1-sf.0-st.A-v.2?x=0&scid=af_ich_link_urltxt&m=https://m.rakuten.co.jp/" target="_blank" rel="nofollow">
楽天市場
</a>
</span>
<!-- ヤフーショッピングリンクボタン-->
<span class="a-shoplinkyahoo">
<a href="//ck.jp.ap.valuecommerce.com/servlet/referral?sid=自分のID(sid)&pid=自分のID(pid)&vc_url=http%3A%2F%2Fsearch.shopping.yahoo.co.jp%2Fsearch%3Fp%3D${{Title}}" target="_blank" rel="nofollow" >
Yahoo!ショッピング
</a>
</span>
</div>
</div>
</div>
{{/aalb}}{{/Item}}
{{/Items}}
CSS
/* 枠 */
.a-product-item-box {
padding: 22px 25px;
width: 96%;
margin: 1.6em auto;
border: 3px solid #dfdfdf;
box-sizing: border-box;
position: relative;
}
.a-product-item-box::after {
font-family: FontAwesome;
content: "";
padding-right: 3px;
position: absolute;
bottom: 0;
right: 6px;
font-size: 24px;
color: #ccc;
}
/* サムネイル */
.a-product-item-thumb {
width: 160px;
min-width: 160px;
margin: 0 auto 1em !important;
float: none !important;
text-align: center;
}
.a-product-item-thumb * {
display: block;
}
.a-product-item-thumb > a > img {
margin: 0 auto;
}
/* 商品説明 */
.a-product-item-content {
line-height: 125%;
width: 100%;
}
/* タイトル */
.a-item-name {
font-size: 18px;
margin: 0 0 0px;
}
/* 詳細 */
.a-item-detail {
color: #666;
font-size: 14px;
margin: 0 0 0px;
}
/* 価格(赤) */
.a-item-price {
color: #c9171e;
font-size: 16px;
margin: 0 0 0px;
}
/* 参考価格(取り消し線) */
.a-item-strikeprice {
color: #999;
text-decoration: line-through;
}
/* ショップリンクボタン */
.a-product-item-buttons > * {
background: none !important;
padding: 0 !important;
display: block !important;
}
.a-product-item-buttons a {
width: 90%;
display: block;
margin: 0px auto 8px;
padding: 10px 0;
text-decoration: none;
font-size: 13px;
font-weight: bold;
text-align: center;
color: #fff;
border-radius: 3px;
}
.a-product-item-buttons a:hover {
opacity: 0.6;
}
.a-product-item-buttons {
margin-top: 1em;
}
/*アマゾン*/
.a-shoplinkamazon a {
background: #f79901;
}
/*楽天市場*/
.a-shoplinkrakuten a {
background: #bf0000;
}
/*Yahoo!*/
.a-shoplinkyahoo a {
background: #e60033;
position: relative;
}
@media screen and (min-width: 768px) {
/* 枠 */
.a-product-item-box {
text-align: left;
display: flex;
font-size: inherit !important;
}
/* サムネイル */
.a-product-item-thumb {
vertical-align: top;
box-sizing: border-box;
min-width: auto !important;
}
/* 商品説明 */
.a-product-item-content {
line-height: 125%;
vertical-align: top;
box-sizing: border-box;
padding-left: 25px;
width: 100%;
}
/* ショップリンクボタン */
.a-product-item-buttons {
display: flex;
flex-wrap: wrap;
}
.a-product-item-buttons a {
width: auto;
text-align: center;
border-radius: 3px;
}
.a-product-item-buttons a img {
position: absolute;
bottom: 0;
right: 0;
}
.a-product-item-buttons > * {
width: 31.5%;
margin: 0.5%;
box-sizing: border-box;
}
}
@media screen and (max-width: 768px) {
/* 枠 */
.a-product-item-box {
padding: 10px 10px 24px;
display: block;
}
.a-product-item-box::after {
font-size: 18px;
}
/* サムネイル */
.a-product-item-thumb {
width: 120px;
min-width: 120px;
margin-right: 3% !important;
float: left !important;
height: 100% !important;
}
/*ショップリンクボタン*/
.a-product-item-buttons {
clear: both;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.a-product-item-buttons > * {
width: 49%;
margin: 0 .5% !important;
flex: 1 1 auto;
}
.a-product-item-buttons > * > a {
width: auto;
font-size: 11px;
padding: 6px 0;
}
}
@media screen and (max-width: 480px) {
/* サムネイル */
.a-product-item-thumb {
width: 80px;
min-width: 80px;
}
/* 商品説明 */
.a-product-item-content {
width: auto !important;
overflow: visible !important;
text-align: center !important;
padding: 0 !important;
}
/* ショップリンクボタン */
.a-product-item-buttons > * {
width: 49%;
margin: 0 .5% !important;
}
}
/*プライム */
.aalb-pc-product-prime-icon .icon-prime-all {
background: url("https://images-na.ssl-images-amazon.com/images/G/01/AUIClients/AmazonUIBaseCSS-sprite_2x_weblab_AUI_100106_T1-4e9f4ae74b1b576e5f55de370aae7aedaedf390d._V2_.png") no-repeat;
display: inline-block;
margin-top: -1px;
margin-right: 2px;
vertical-align: middle;
background-position: -192px -911px;
background-size: 560px 938px;
width: 52px;
height: 15px;
}
参考までに…
枠の右下にアマゾンのロゴマークが薄く表示されています。これってどうやってるんだろう?とおもっていたのですが、なんとフォントで表示しているんですね。知らなかった。

それから「プライム」の表示は、Amazon Associates Link Builder のデフォルトテンプレートを真似て作っています。

とりあえず今回は以上です。