Adobe Animate CC で音を鳴らすサンプルを作ってみるよ!
今回はメインタイムラインに音声を配置して、フレーム移動(gotoAndPlay)を使ってクリックしたら音が鳴るムービーを作ってみるよ!
音を鳴らすサンプル
完成したサンプルです。タップすると画面に表示されます。
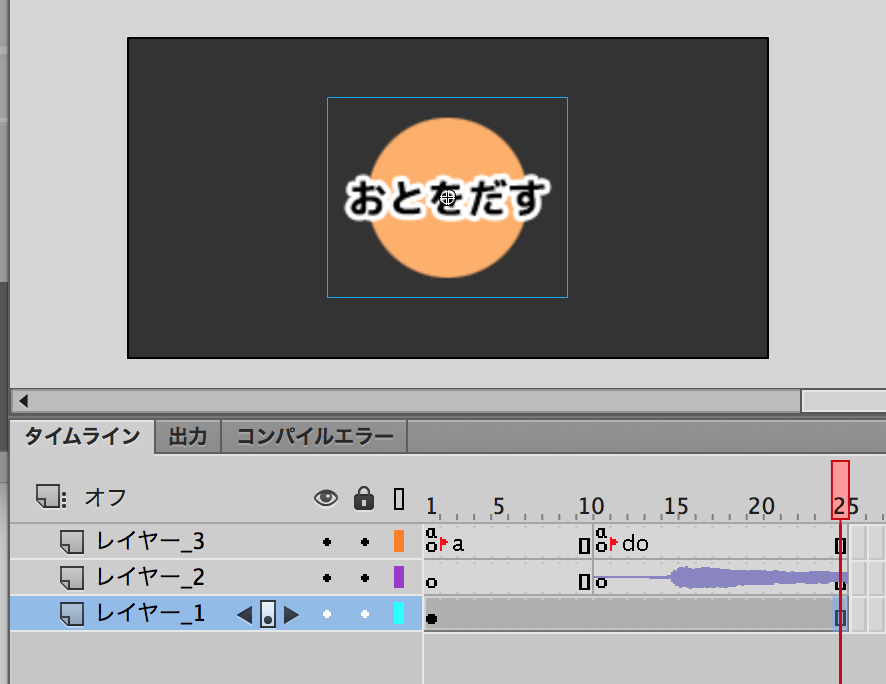
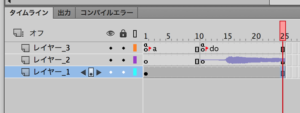
メインタイムライン

レイヤー_1の1フレームにシンボル”btn”のインスタンスを配置
まず「ボタン役」の絵をステージに置きましょう。
Photoshopでボタンのイメージを作成してpngで保存したものを、Animateに読み込んで配置しました。でもAnimateのステージでは画像のままでは「ボタン役」はできません。
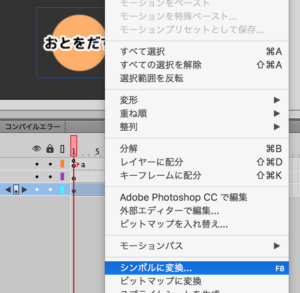
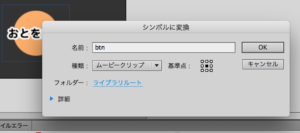
そこで、これを右クリックで「シンボルに変換…」という操作をして
名前を付けます。とりあえずシンボル名は”btn”(ボタン)です。この手順を踏むとAnimateのライブラリに”btn”というシンボルが追加されて、ステージ上の画像もシンボルを配置したもの(インスタンスというらしい)になりました。
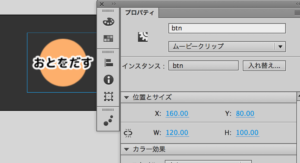
続いてインスタンスになったステージ上のボタン役を選択して、プロパティで “btn”と命名してあげます。これでやっとプログラム上で使える役名として”btn”が機能するようになりました。

画像名(btn.png)、シンボル名(btn)、インスタンス名(btn)とみな同じで紛らわしかったですね。次からはもうちょっと気をつけて名前を付けるようにします。
レイヤー_2の10フレームにサウンド”do”を配置
“do”は”ド”です。ドゥーではありません。とりあえず、事前にサウンドファイルを読み込みます。

サウンド形式は.mp3がいいらしいです。今回はAppleのGaragebandで作った音をAdobe Audition CCでmp3にしました。
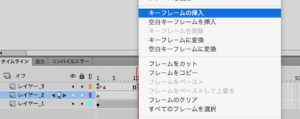
タイムラインにサウンドを配置するには、まず配置したい場所にキーフレームを挿入して
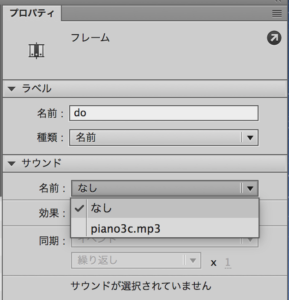
キーフレームのプロパティで「サウンド」の名前(プルダウン)でサウンドを選ぶとタイムラインに波形が表示されて音が割り当てられたのがわかります。
こうすることで、音声が配置されているフレームに再生ヘッドが到達すると音が鳴るように出来ました。
レイヤー_3の1フレーム(ラベル “a”)にアクションを書く
続いてボタン役に動きを付けましょう。ということで、まずメインタイムラインにレイヤー_3を追加します。そして10フレーム目(音を設置したのと同じフレーム)にキーフレームを追加します。さらに1フレームに“a”というラベル名、10フレーム目に“do”というラベル名をつけましょう。
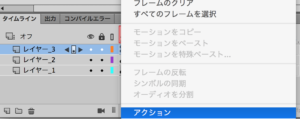
ラベル”a”のフレームにアクションを書きます。アクションを書くフレームを右クリックして「アクション」を選べばアクションを書くことができるようになります。
ここに以下のコードを書きます。
//スマホ対応
if (createjs.Touch.isSupported()) {
createjs.Touch.enable(stage, true);
}
var _this = this; //thisを変数に代入
_this.stop(); //再生を止める
_this.btn.addEventListener("click", btnClick); //イベントリスナーを設置
function btnClick(evt) {
console.log("btn click"); //確認用
evt.remove(); //リスナーを外す
_this.gotoAndPlay("do"); //フレーム移動
}
2〜4行はスマホ対応のコードです。ムービーの最初にこの3行を書くだけでclickがタップに、mousedownがタッチスタートに対応してくれます。
var _this = this; はファンクションを作るときに必要な手続と捉えましょう。
_this.stop(); で再生フレームが先に進むのを止めます。
_this.btn.addEventListener(“click“, btnClick);
10行目はイベントリスナーを設置する行です。この例だとプレイヤーが画面をクリック(click)した(これがイベント)をキャッチできるようにしています。そしてイベントの発火を感知したらbtnClickというアクションをせよ!という司令になっています。
この司令を受け取るのはボタン役(_this.btn)です。自身がクリックされたら次の”btnClick”を実行します。
btnClickの中身は以下のとおり。
console.log(“書き出す内容“); これは確認用のコードです。出来上がったHTMLをブラウザで動かすときに役に立ちます。今回は「btn click」と書き出すことにしてます。
evt.remove(); これは設置したイベントリスナーを破棄するコード。これをしないとボタン役にaddEventListnerされる度にリスナーがどんどん重複していきます。
_this.gotoAndPlay(“do“);「”ド”のフレームに移動して再生する」という命令です。ボタン役にやってもらいたかった肝心の動作ですね。”ド”のフレームに移動することでそこに配置されている音が鳴ります。
レイヤー_3の10フレーム(ラベル “do”)にアクションを書く
再生ヘッドがラベル”do”に来ると、設置されている音が鳴ります。
音がなったらすぐにボタン役が居る元のフレーム”a”に戻っていいので、ラベル”do”のフレームにアクションを書きます。
this.gotoAndStop("a"); //フレーム移動
this.gotoAndStop(“a“); 「”a”のフレームに移動して止まる」という命令です。
よく見ると1フレーム目のgoto…とちょっと違う点があります。
- _this ではなく this になっている。
- gotoAndPlay ではなく gotoAndStop になっている。
ふたつめは再生を止めるか進めるかの違いなので目的によって使い分ければいいのですが、thisの方はJavaScript特有の書き方のようです。
thisというのはコードが書かれている場所から見た「これ」のことです。で、メインタイムラインに書かれたときの「これ」とはムービー自体を指している感じです。
具体的に今回の場合、ラベル”do”では「このムービーの”a”フレームに行って止まる」という意味で「これの”a”に行って止まる」で問題なく動きます。
しかし1フレーム目では指令(function)の中にフレーム移動の命令を書いています。JavaScriptではfunctionの中で「これ=”this”」というと(なぜか)「これってなんだかわかりません」となってしまうらしいです。
そこでfunctionを書く前に var _this = this; と書いて(”_”=アンダーバーがついただけでも別の名前になる)「_thisっていうのがthisですよ」と変数(var)に代入しておくと、functionのなかでも「このムービー(=”_this”)の”do”フレームに行け」というちゃんとした命令になるみたいです。

意味わからないでしょ?(私だけ?)正直私も正確には解ってないんですが、こうしないと動かないから仕方ないですよね
ブラウザで実際に動かしてみる
ここまでで一通りの配置とアクションが設定できました。さあ、実際に動かして見たいと思います。
Animate では動く状態にすることを「パブリッシュ」というみたいです。
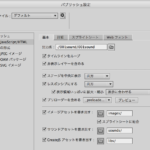
今回はこのブログに貼り付けるために作っているので、図の通りの設定にしています。ポイントは…
- ステージを中央に表示:両方
- レスポンシブにする:両方
- 表示領域いっぱいに拡大・縮小:表示に合わせる
これで画面の大きさにフィットするHTMLが “パブリッシュ” されます。
この設定を済ませたら次のいづれかでブラウザに表示できます。
- A)パブリッシュを実行して出来た.htmlファイルをブラウザで表示する
- B)メニュー”制御”から”プレビュー”を選ぶ
どちらでもいいので、ブラウザで表示して見てみましょう。
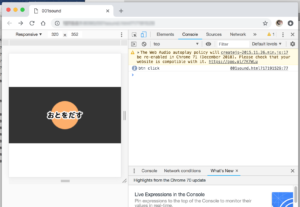
とても便利な”JavaScriptコンソール”で動作をチェックしよう
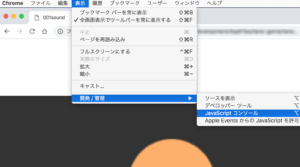
私はMac版のChromeというブラウザを使っているので、その画面で解説します。
ブラウザにhtmlが表示できたらメニュー”表示”の”開発/管理”から”JavaScriptコンソール”を選びましょう。
そうすると図のような画面が表示されます。
こちらのJavaScriptコンソール、これからいろいろ作っていくときに重宝しそうです。もしコードに打ち間違えなどがあると、エラーが出てお知らせしてもらえます。プログラム中に確認したい値があるときにもこの画面でチェックできるようです。
さてラベル”a”のアクションに console.log(“btn click“); というコードを書きましたが、この “console.log” というのは、この画面に表示するためのコードです。
こちらのコードはクリックした時のfunctionの中に書いたので、ちゃんと動いていればクリックした瞬間にこちらの画面に”btn click”と表示されるはずです。
図の右側に(2)btn click と表示されているのが見えますが、これはこの画面をキャプチャしたときに2度ボタンを押していたので “btn click” という表示が2度表示されたということです。
とりあえず完成!
パブリッシュをすると次の3つができます。
- 001sound.html
- images(フォルダ)中に画像データが入っている
- sounds(フォルダ)中に音声データが入っている
これをブログで表示するには、この3つをサーバーにアップロードします。私の場合だとアップロードしたhtmlは以下のURLになっています。
https://tanegame.com/canvas/labo/001sound/001sound.html
さらにブログのページに直接表示するために<iframe>というタグを使って埋め込みます。
<iframe src=”https://tanegame.com/canvas/labo/001sound/001sound.html” width=”320″ height=”160″ frameborder=”0″ scrolling=”no”>
こんな感じです。
また、上の方でやってるのはワードプレス(ブログ用サーバアプリ)のEasy FancyBoxというプラグインの機能で画面の上に重ねるように表示させています。

HTML5 Canvasってパソコン、スマホのどちらでも見られてとっても便利。これまではアプリで作っていたゲームやツールアプリもこっちの方が向いているものもありそうです。
わかりやすく説明したつもりですが…
今回のお題は入門編ということで Animateのムービーを作るのはそれほど難しくはなかったのですが、ちょっとしたことでいろいろ手間がかかりました。
私はAdobe AnimateCCを扱う以前は、このソフトの前身でもあるAdobe FlashやDirectorなどを使ってきました。通常AnimateやFlashで使われるのは ActionScript3.0 というプログラミング言語なのですが、今回のようにHTML5 Canvasでパブリッシュする場合はJavaScriptを使って書きます。
ActionScriptとJavaScriptはよく似ているのですが、ちょっと違います。例えるなら関東弁と関西弁くらいでしょうか。
人間の場合なら東京の人が大阪の人の言葉を聞いてだいたい意味はわかります。しかしプログラム言語の場合は1文字違うと(大文字か小文字かを間違えても)全く動かなくなってしまいます。これがやっかいでしたね。
自分用の備忘録として書き始めたのですが、説明しようと思うとすごーくすごーく説明しづらい内容になっている事がわかりました。
自分だけならよく理解していなくても、ひとつ作るだけなら”とりあえず”動けばいいんです。が、次作るときにやり方を忘れてしまって調べ直すのも二度手間だし、もしかしたら私と同じように調べてもよくわからない方の役に立つかもしれないので、、、書きました。
とりあえず今回はこんなところです。